Macのデフォルトアプリの「プレビュー.app」を使って、画像ファイルのサイズを一括変更する方法を紹介します。
様々なフリーアプリでサイズの変更ができますが、プレビュー.appでもできる事は幅広いので無駄にフリーアプリをダウンロードするよりはこういった機能を把握してからでもダウンロードするのは遅くはないかと思います。
今回は複数の画像ファイルを変更することを例にして説明します。
画像選択後プレビューアプリで開く
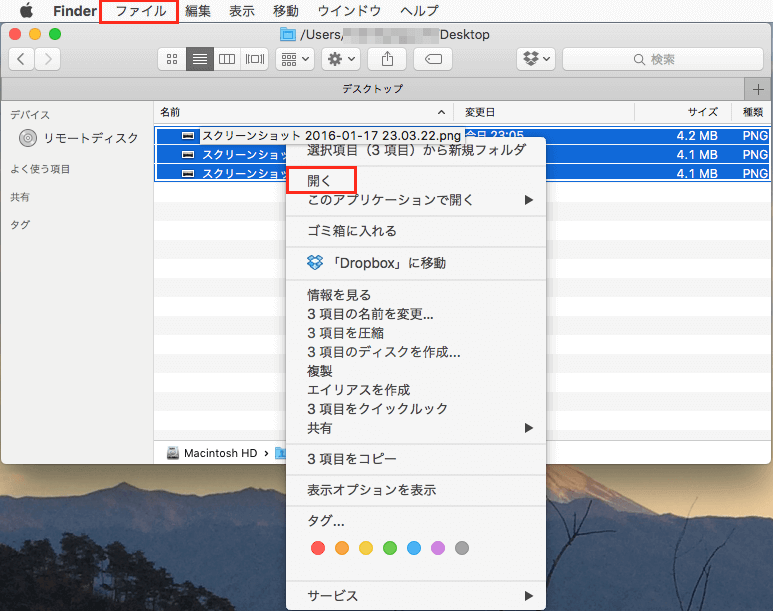
変更したい画像を選択し、右クリックもしくは「ファイル」から開くを選択します。

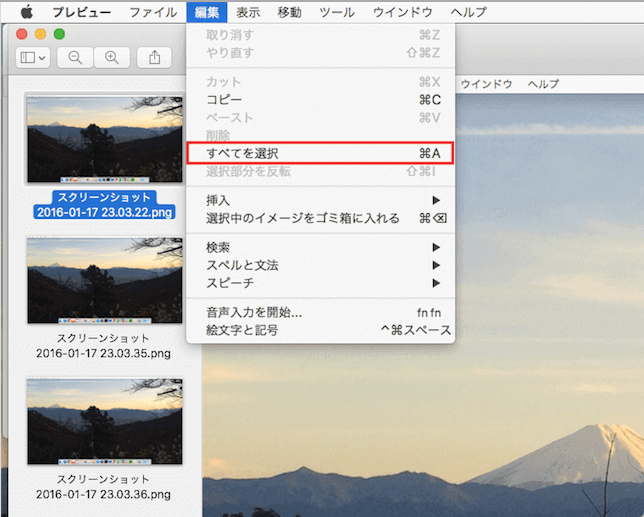
複数画像を選択して開くと、サムネイル画像が左側に表示されます。⌘ command+Aもしくは「編集」➡︎「すべてを選択」で全ての画像を選択します。

ツールからサイズを調整
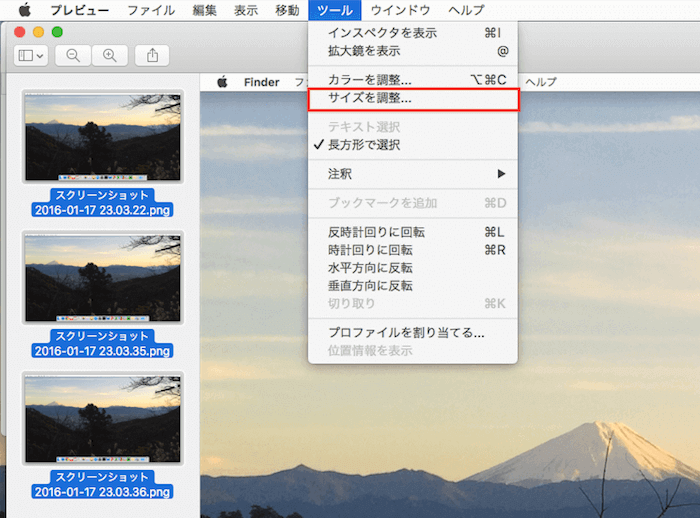
画像選択後、同じく上部メニューの「ツール」➡︎「サイズを調整...」を選択します。

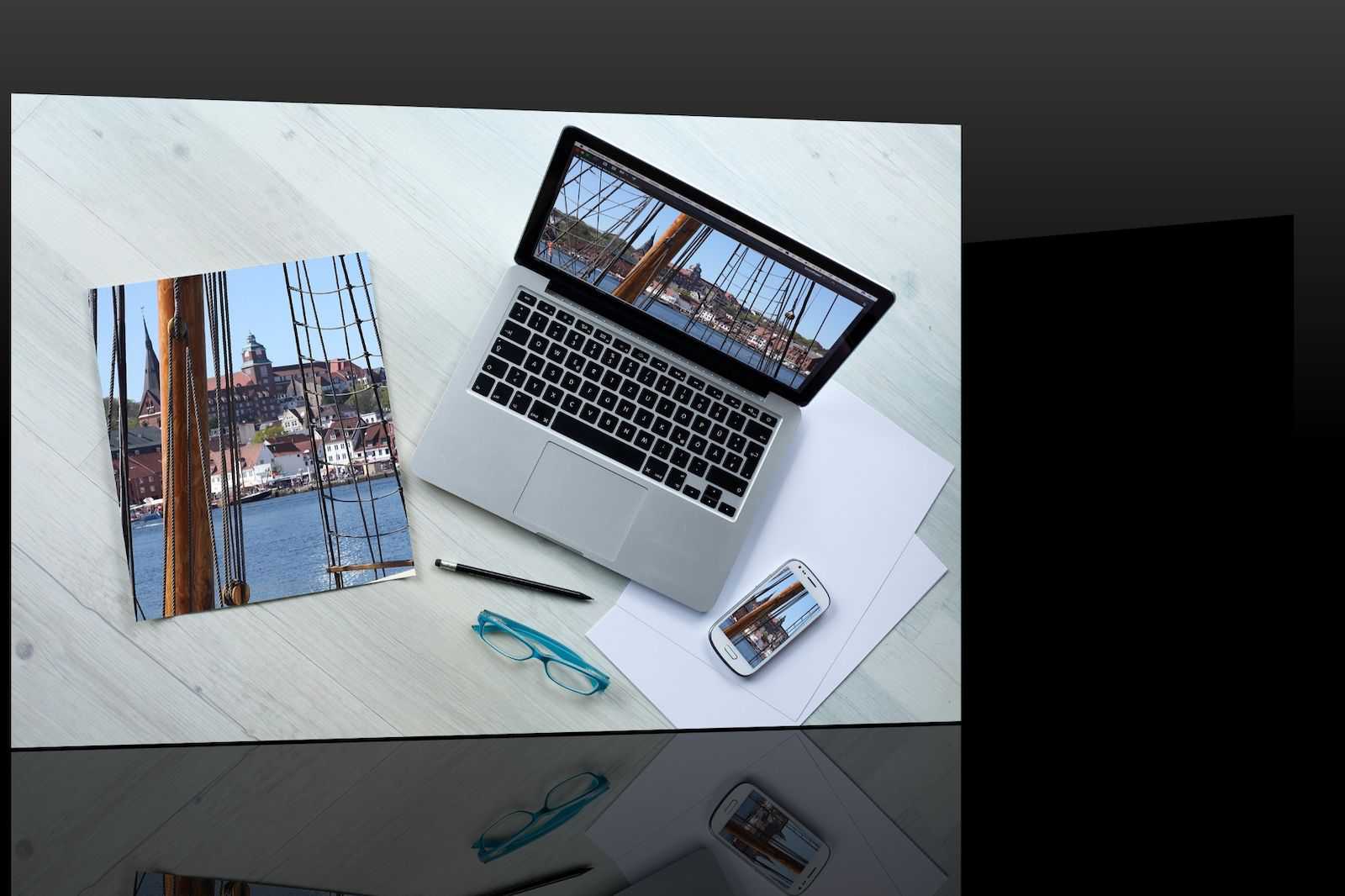
するとイメージの大きさを編集する画面になりますので、好みの大きさに変更します。
「縦横比を固定」のチェックを外せば、自由に変更できます。
変更後は画面を閉じて、保存すれば反映されます。
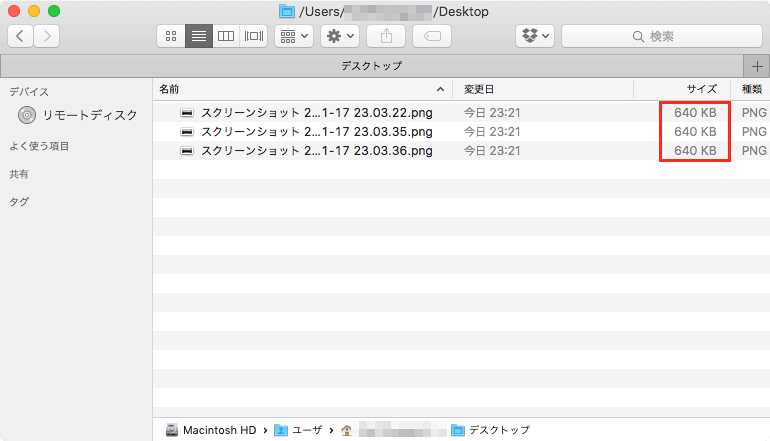
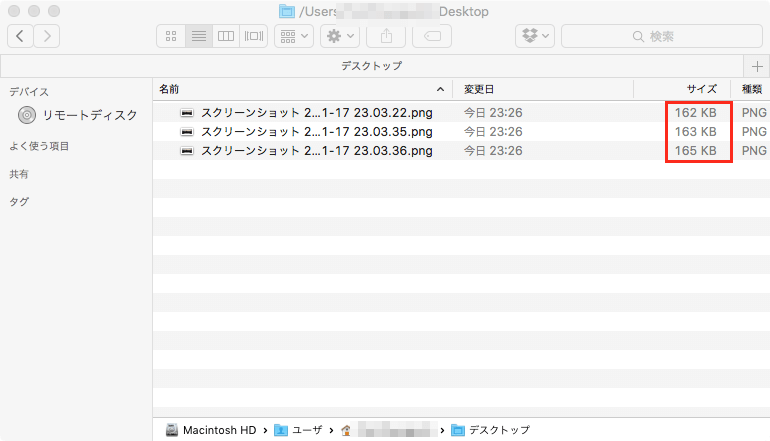
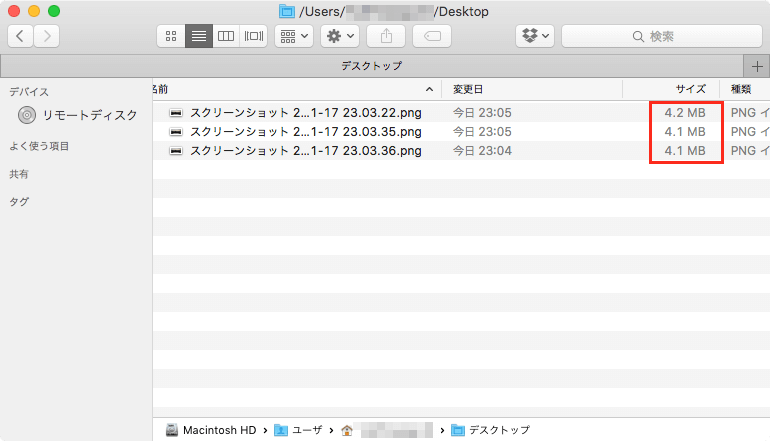
当然ですがイメージの大きさに応じてファイルのサイズも削減されます。
下の画像が変更前です。

こちらが変更後です。
ファイルサイズが大分削減されました。
プレビューアプリは多機能で結構優秀なアプリです。
上記機能以外にも色々と便利な機能があるります。下記の記事でまとめていますので興味があれば御覧ください。
画像ファイル圧縮したい場合
上記の方法で画像はかなり軽量化しましたが、個人的にはこの機能は画像の大きさを調整する時に使用しているので、ブラウザのサービスを利用してさらに圧縮します。
色々なサイトがありますが、私がよく使うのはtinypngというサイトです。
ファイルをドラッグ&ドロップするだけなのと、圧縮スピードも速く、jpegも対応しているので使い勝手が良いです。
好みがあると思いますので検索して自分に合ったサイトを利用すると良いかと思います。
このようにかなり軽量化されました。
上記のようなサイトを使用せずMac内で画像圧縮を無料で行う方法もあります。右クリックやフォルダに入れるだけで画像圧縮出来るので結構便利です。興味がある方は⬇︎の記事をご確認ください。
自分のサイトに画像アップロードするときは出来るだけ容量を少なくし、表示を高速化したいですね。