各PCブラウザにはだいたいデフォルトでレスポンシブ表示を確認する機能が搭載されています。
レスポンシブ表示を確認する場面が増えたので個人的に主要ブラウザと考えている、Safari・GoogleChrome・Firefoxで確認する方法を紹介します。
デフォルト機能で確認はできますが、拡張機能を使用した方が使い勝手が良い時もあったので、併せて拡張機能の紹介もしていきます。
Safari
Safariは比較的手早く表示確認ができます。
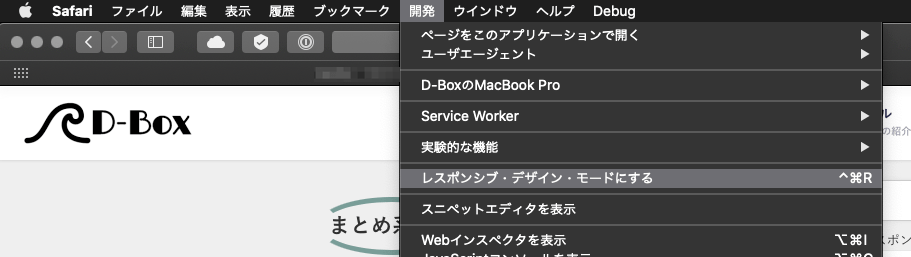
Safari起動後、上部メニューバーの開発➡︎レスポンシブ・デザイン・モードにするを選択します。
もしくは⌃ control+⌘ command+Rでも大丈夫です。

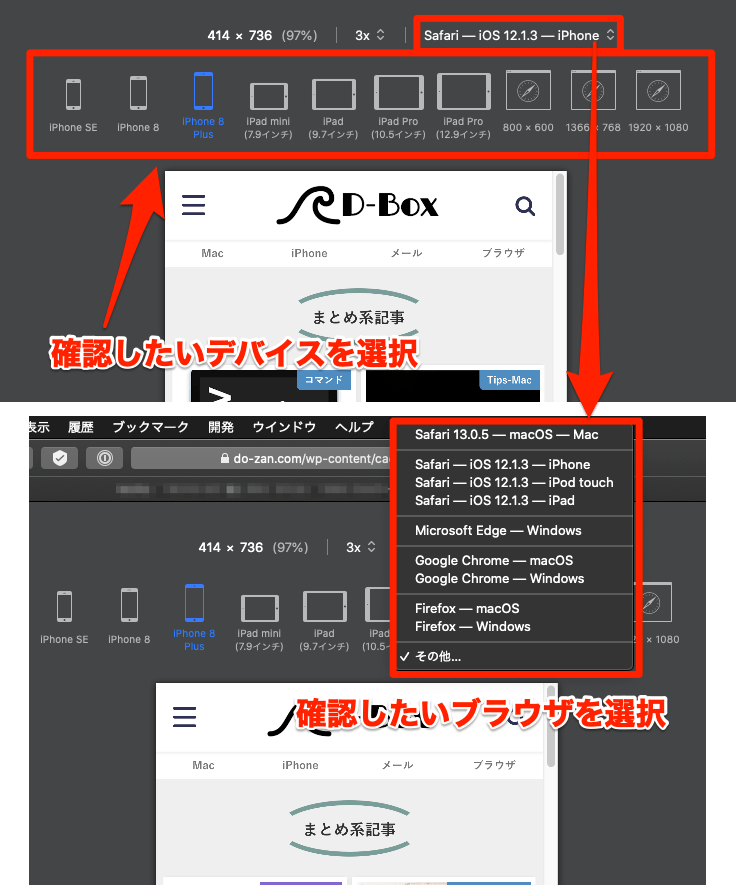
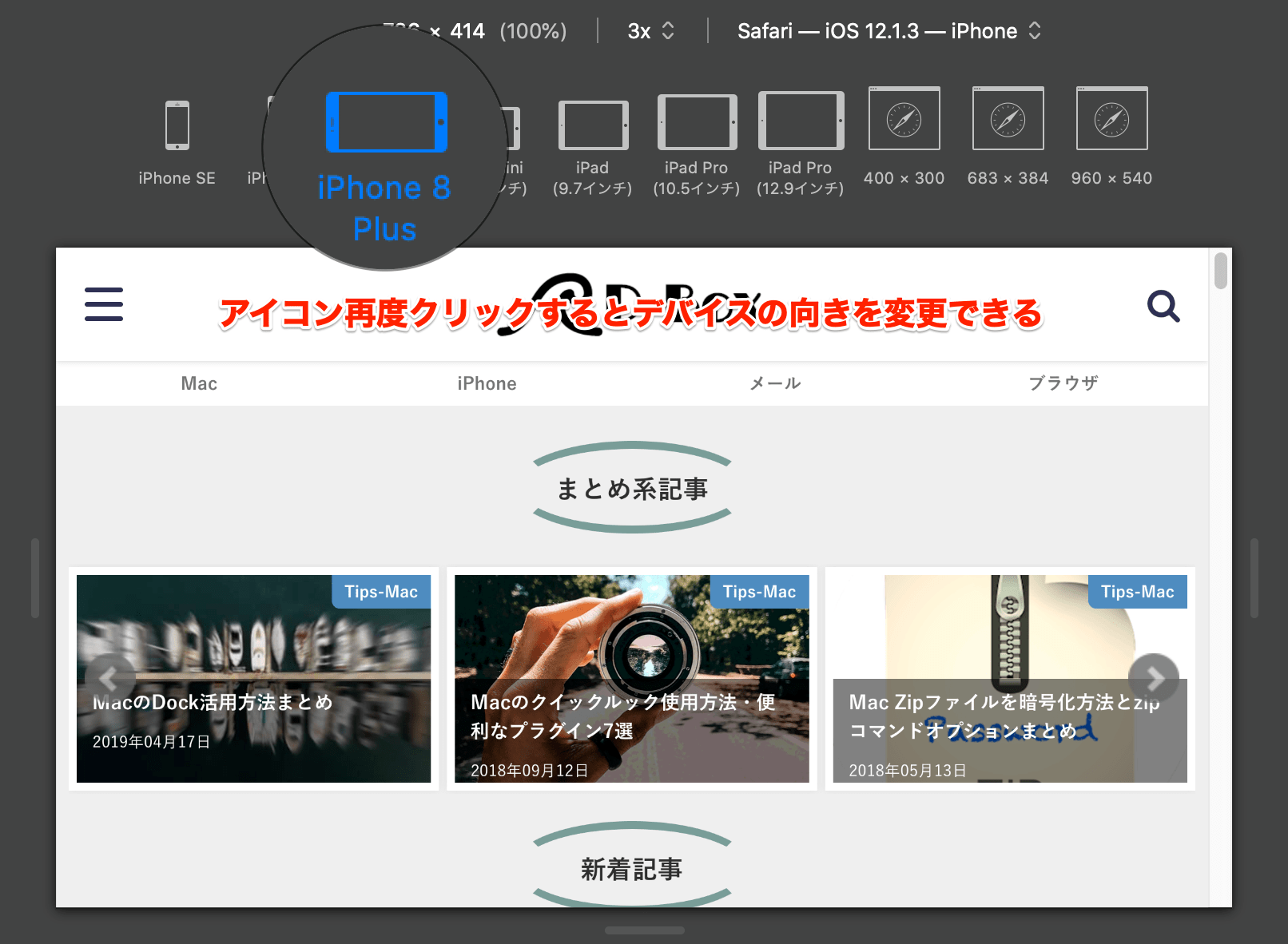
すると下記のようにiPhoneやiPadなどの表示が確認できます。
結構直感的に確認できるので簡単に操作方法を説明します。

注釈でも説明していますが、アイコンを選択すると、それぞれのデバイスでの表示を確認できます。
アイコンを再度クリックするとデバイスの向きを変更できます。

右上のリストメニューを選択するとブラウザの変更が行えます。
前まではIEなども選択できましたが、現在はMicrosoftEdgeになっています。Windows用ブラウザも選べるところに優しさを感じます。
確認してみましたが、Safariにはレスポンシブ表示用の機能拡張も用意されていないようで、デフォルトの機能で確認するのみのようです。
比較的操作方法が簡単なのがSafariの良いところではありますが、確認できるデバイスがApple製品のみなのが少しデメリットですね。
GoogleChrome
GoogleChromeの場合は操作ステップが多いです。
GoogleChrome起動後、下記のいずれかの方法でデベロッパーツールを起動します。
- F12
- 右クリック➡︎検証
- 右上の「⋮」➡︎その他のツール(L)➡︎デベロッパーツール(D)
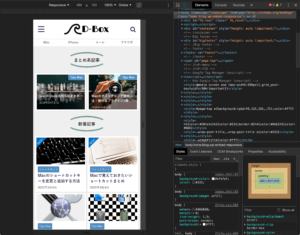
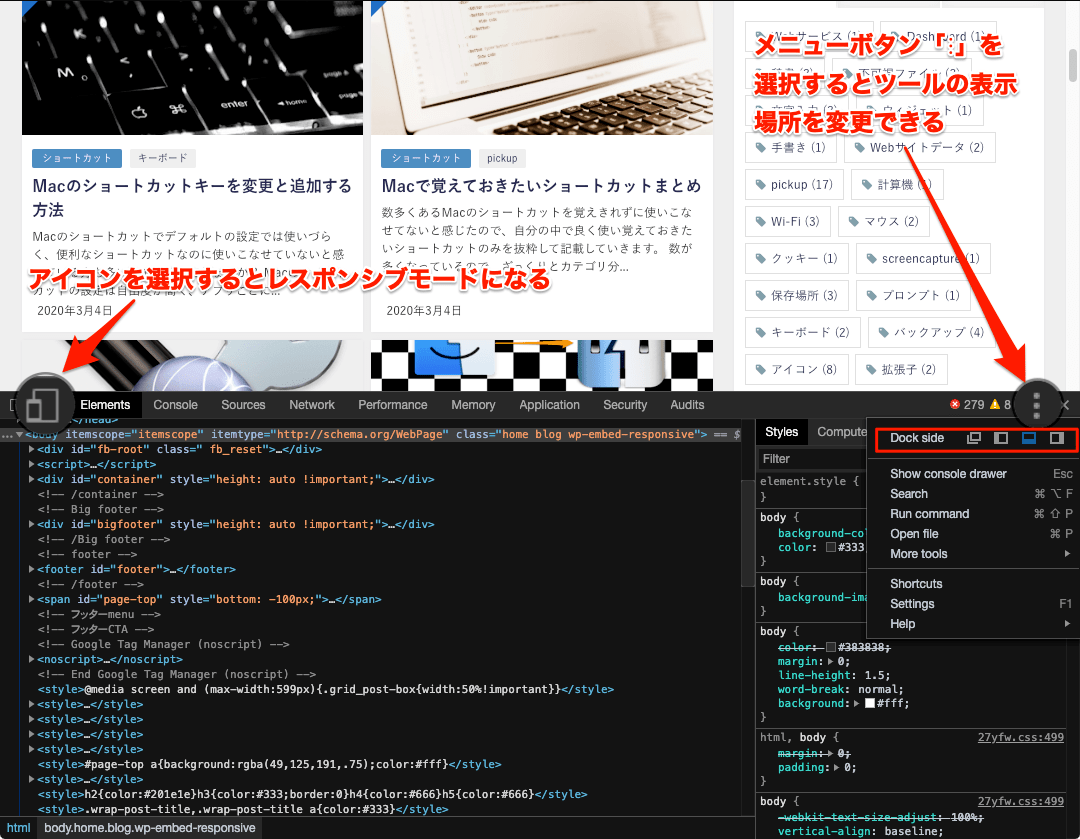
下記のようにデベロッパーツールが表示されます。
左側アイコン を選択すると、レスポンシブモードに切り替わります。
を選択すると、レスポンシブモードに切り替わります。
また、そのままだと視認性が悪いので右側の拡大しているメニューボタン「⋮」を選択し、DockSideの項目よりツールの表示場所を変更します。

レスポンシブモードはツールを左右どちらかに表示させると視認性が良いと思います。
下記にGoogleChromeレスポンシブモードで使用できる機能を簡単に説明します。
検証するデバイスを選択
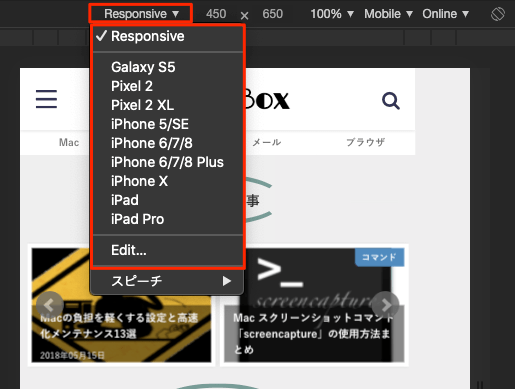
上部メニュー➡︎ドロップダウンリストメニューより検証するデバイスを選択できます。

特定のデバイスを指定したり、「Responsive」を選ぶことでサイスを変更することができます。
検証するデバイスを追加
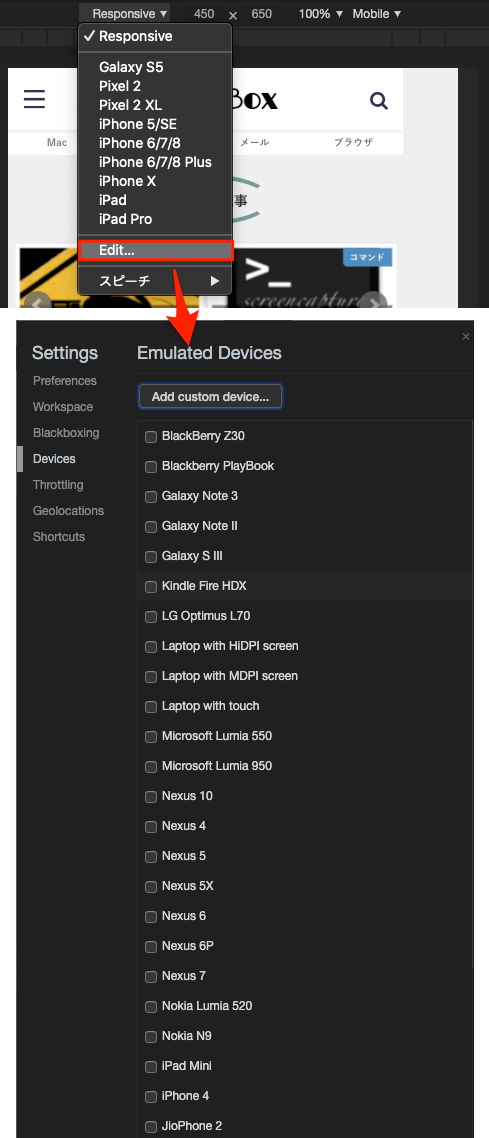
上部メニュー➡︎ドロップダウンリストメニュー➡︎Edit...を選択するとデフォルトで表示されている主要デバイス以外のデバイスを追加できます。

追加できるデバイスの種類は豊富です。
指定サイズデバイスを追加
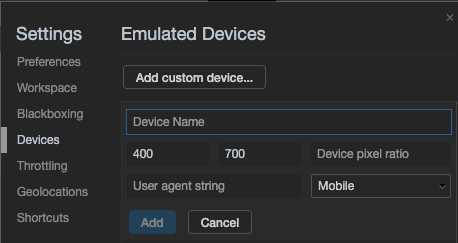
検証デバイス追加画面の「Add custom device...」を選択すると、自分で指定したサイズのデバイスを追加できます。

デバイスサイズを変更(検証デバイスResponsiveを選択している時のみ)
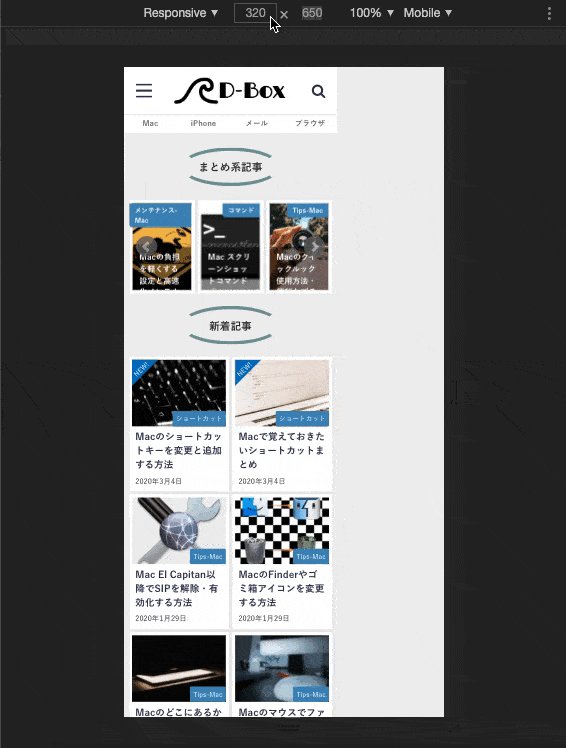
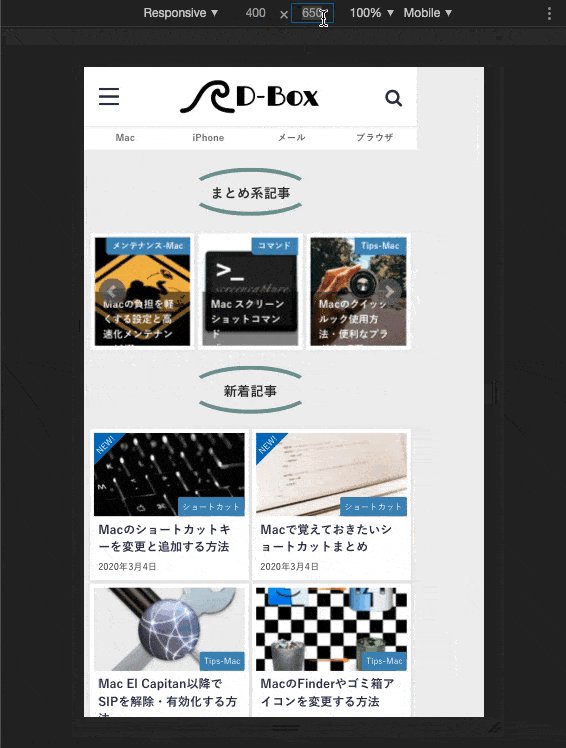
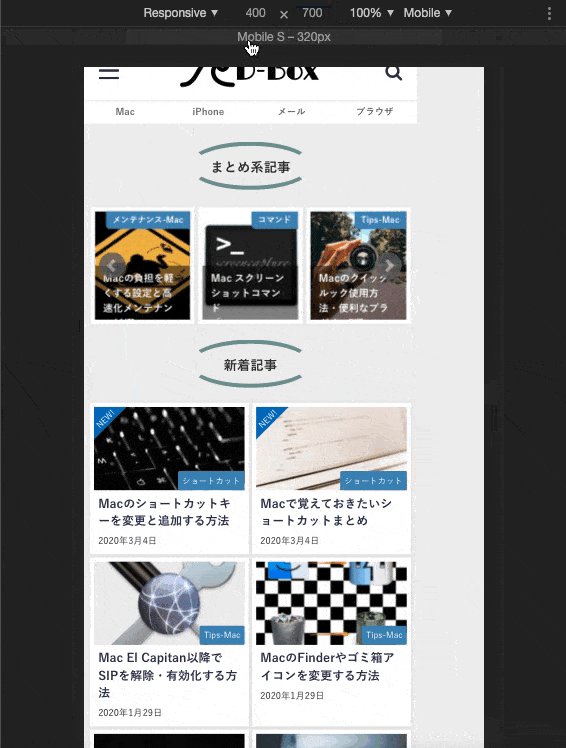
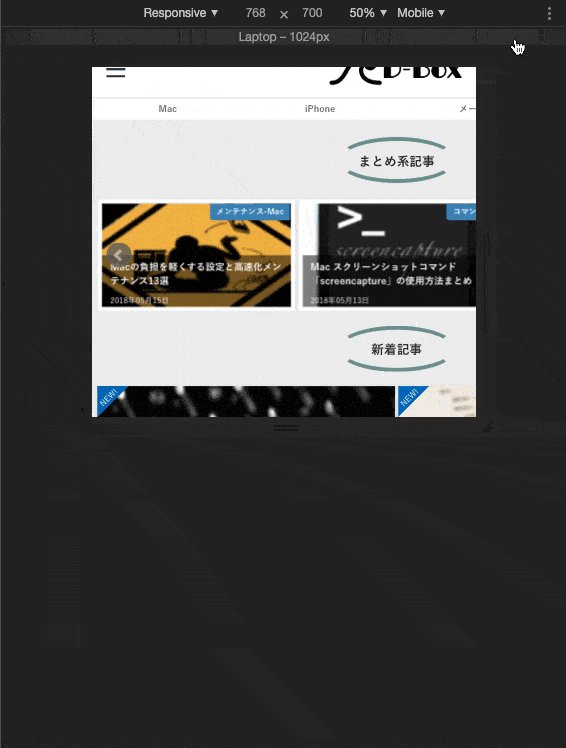
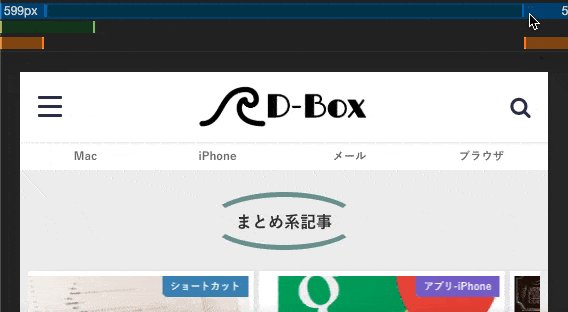
検証デバイス「Responsive」を選択しているときは、上部メニューよりデバイスサイズを素早く変更できます。

数字を指定するだけでなく、上部バーより規定サイズを選んで素早くサイズを変更できるのも便利です。
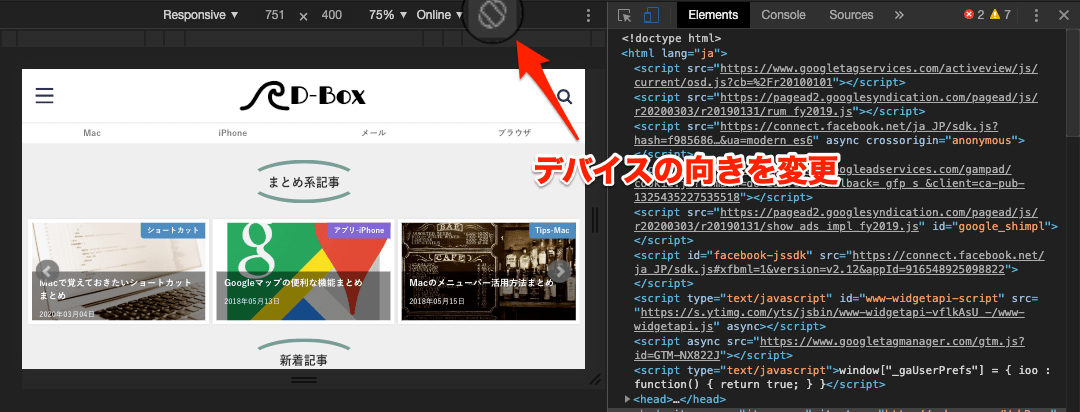
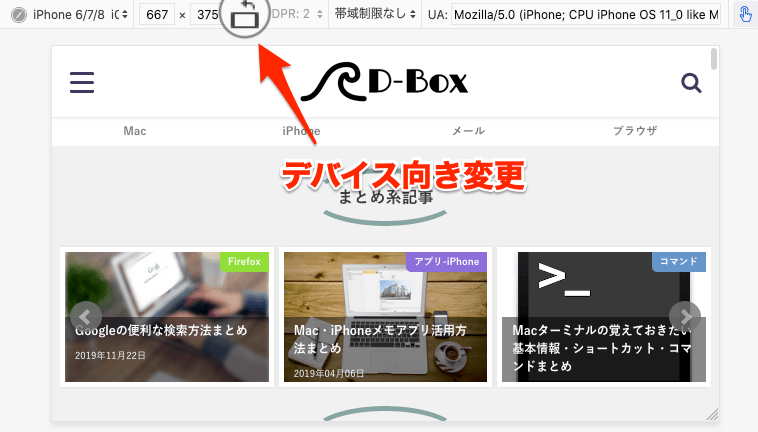
デバイスの向きを変更
上部メニューのアイコン をクリックすると、表示しているデバイスの向きを変更できます。
をクリックすると、表示しているデバイスの向きを変更できます。

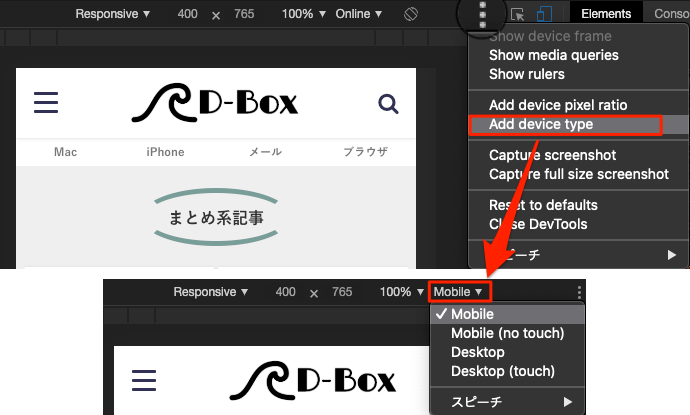
デバイスタイプを変更(検証デバイスResponsiveを選択している時のみ)
検証デバイス「Responsive」を選択しているときに、上部メニューボタン「⋮」を選択し「Add device type」を選択すると、上部メニューにデバイスタイプ変更メニューが表示され、スクリーンタッチ式かそうではないデバイスなどの変更ができます。

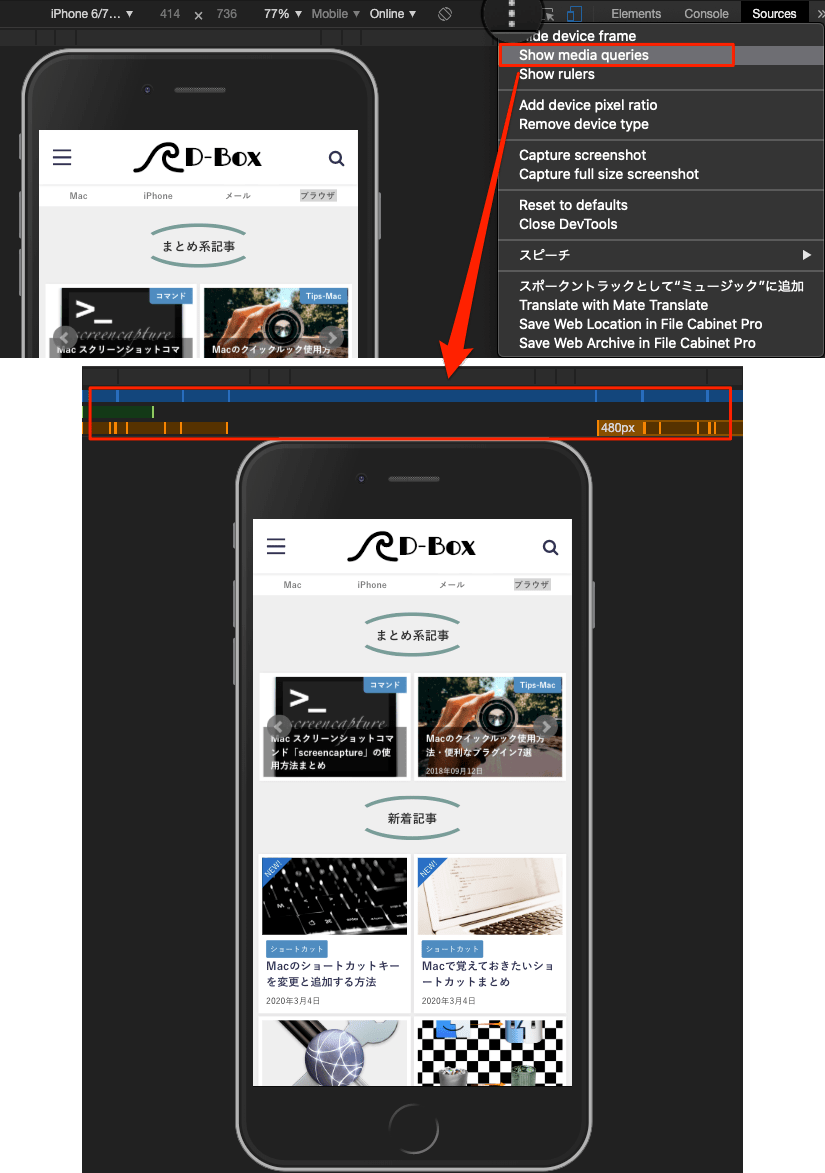
メディアクエリを表示
上部メニューボタン「⋮」を選択し「Show media queries」を選択するとCSSで指定しているメディアクエリを色分けして表示できます。

それぞれの色の意味は下記のようになっています。
- ブルー➡︎最大幅を対象としているクエリ
- グリーン➡︎範囲内の幅を対象としているクエリ
- オレンジ➡︎最小幅を対象としているクエリ
メディアクエリを指定しているCSS内コードを表示
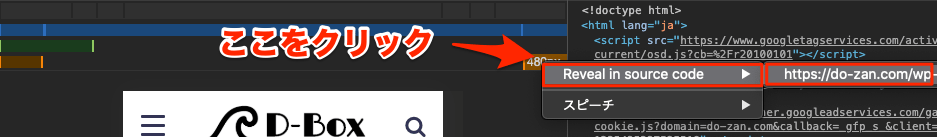
メディアクエリバーを右クリック➡︎Reveal in Source Codeより、該当するメディアクエリを指定しているCSS内のコードを表示することができます。

コードを探す手間が省けるのでとても便利な機能です。
該当するメディアクエリのサイズへ検証デバイスサイズを変更(検証デバイスResponsiveを選択している時のみ)
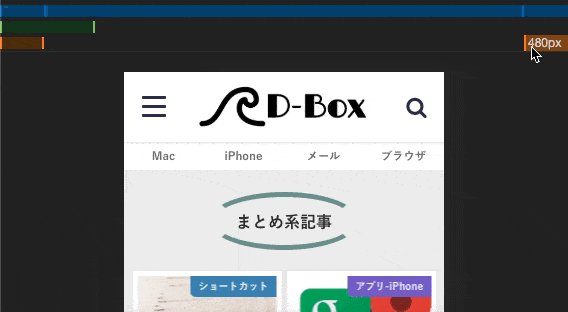
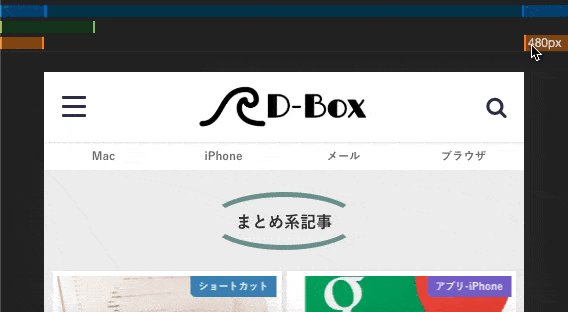
メディアクエリバーをクリックすると、指定されているメディアクエリのサイズへ検証デバイスのサイズを変更できます。

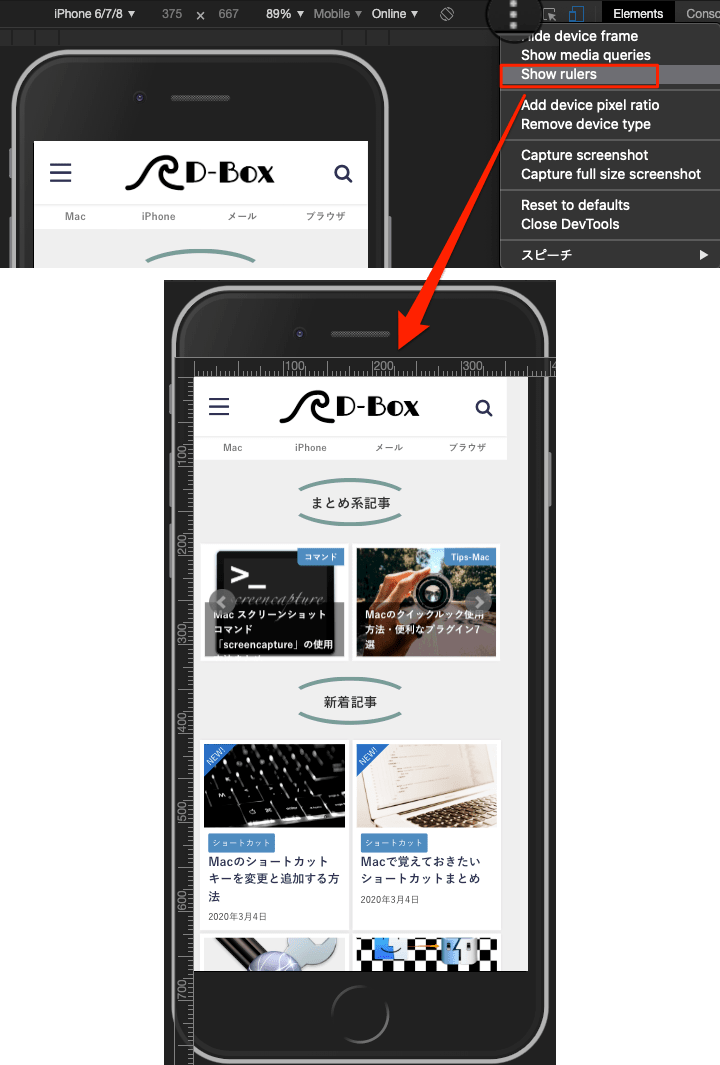
定規を表示
上部メニューボタン「⋮」を選択し「Show rulers」を選択すると定規が表示されます。

正確なサイズが確認できるので結構便利です。
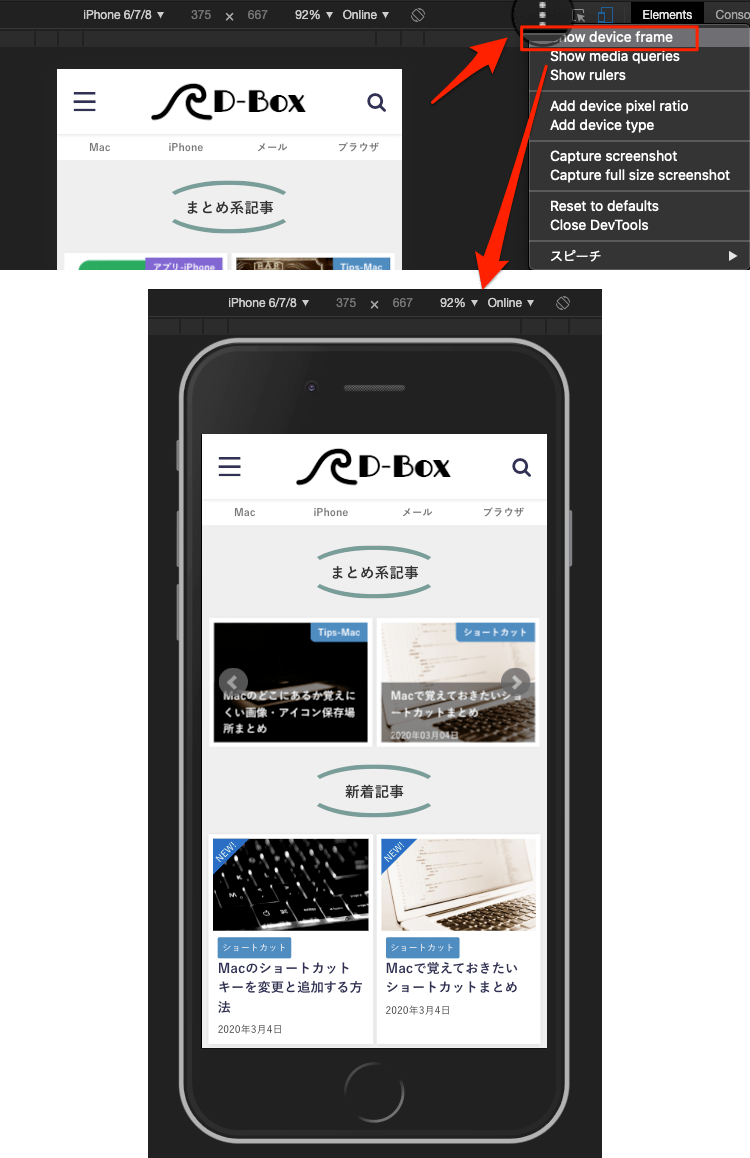
デバイスのフレームを表示
上部メニューボタン「⋮」を選択し「Show device frame」を選択すると、デバイスのフレームが表示されます。

動作検証の際にイメージが湧きやすいですね。
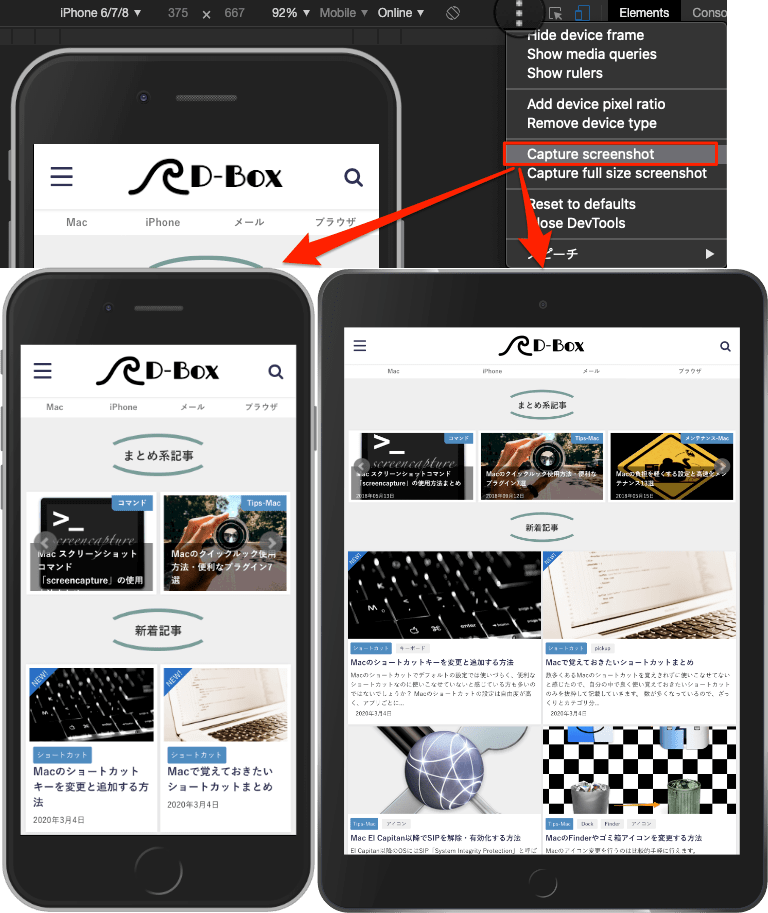
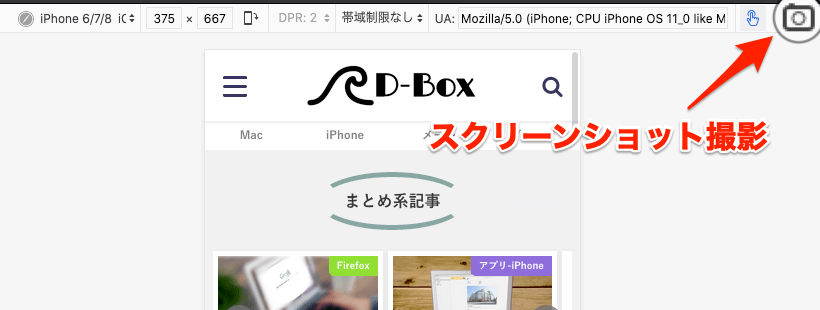
スクリーンショットを撮影
上部メニューボタン「⋮」を選択し「Capture screenshot」を選択とスクリーンショットを撮影できます。

GoogleChromeについては以上です。GoogleChromeの機能の豊富さに驚きます。操作ステップは多いですが無料とは思えないほどの機能かと思います。
今回説明した内容よりもっと深掘りして検証する機能が用意されていますので、詳細な情報はGoogleサイトを確認してみてください。
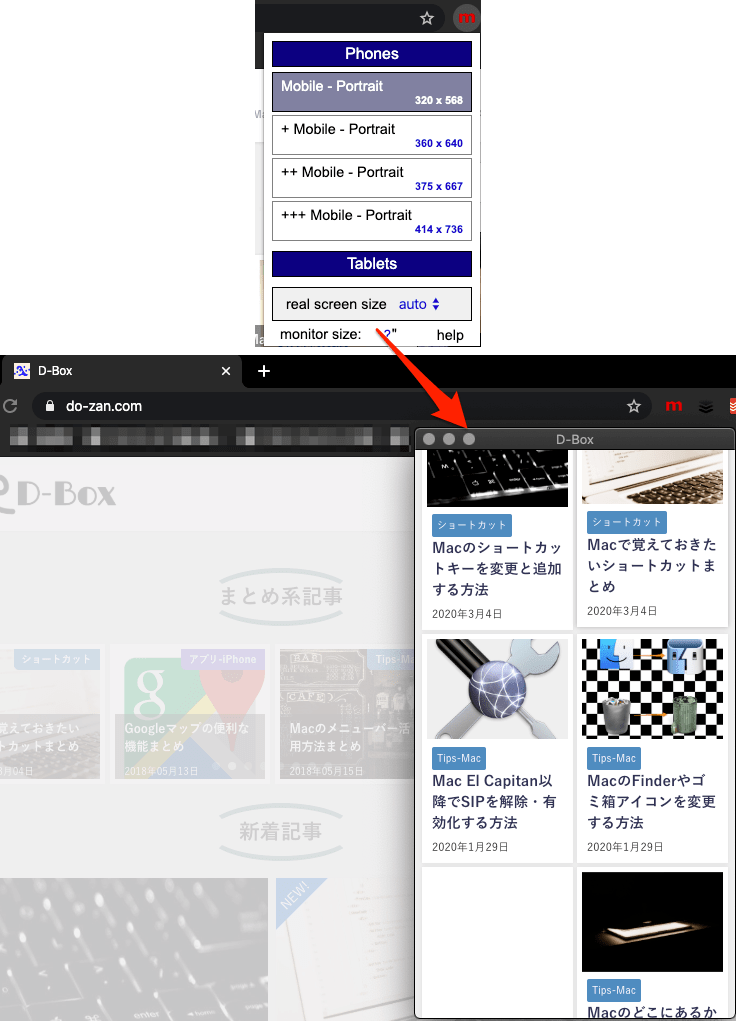
素早く表示できる拡張機能「mobile browser emulator」
既に説明した通り、GoogleChromeにはデフォルトでレスポンシブ動作を検証する機能は、十分揃っていますが表示させるまでのステップが少し多く、唯一の難点と言えるのかなと考えています。
「mobile browser emulator」だと少ないクリックでレスポンシブ表示を確認できるので素早く確認したいときには便利です。
操作はとても簡単でインストールしたら、上部メニューより追加されたボタンを選択し、4種類のサイズから選ぶだけです。

拡張機能が更新されていなく、対応しているデバイスも少ないのでしっかりと検証するには不足感はありますが、手早く表示させることはできるので紹介しました。
Firefox
GoogleChrome程ではないですが、Firefoxでもレスポンシブ表示を確認する機能が豊富に用意されています。
Firefoxの場合は下記の方法でレスポンシブモードに変更できます。
- ⌃ Ctrl+⇧ Shift+M(Windows)⌘ command+⌥ option+M(Mac)
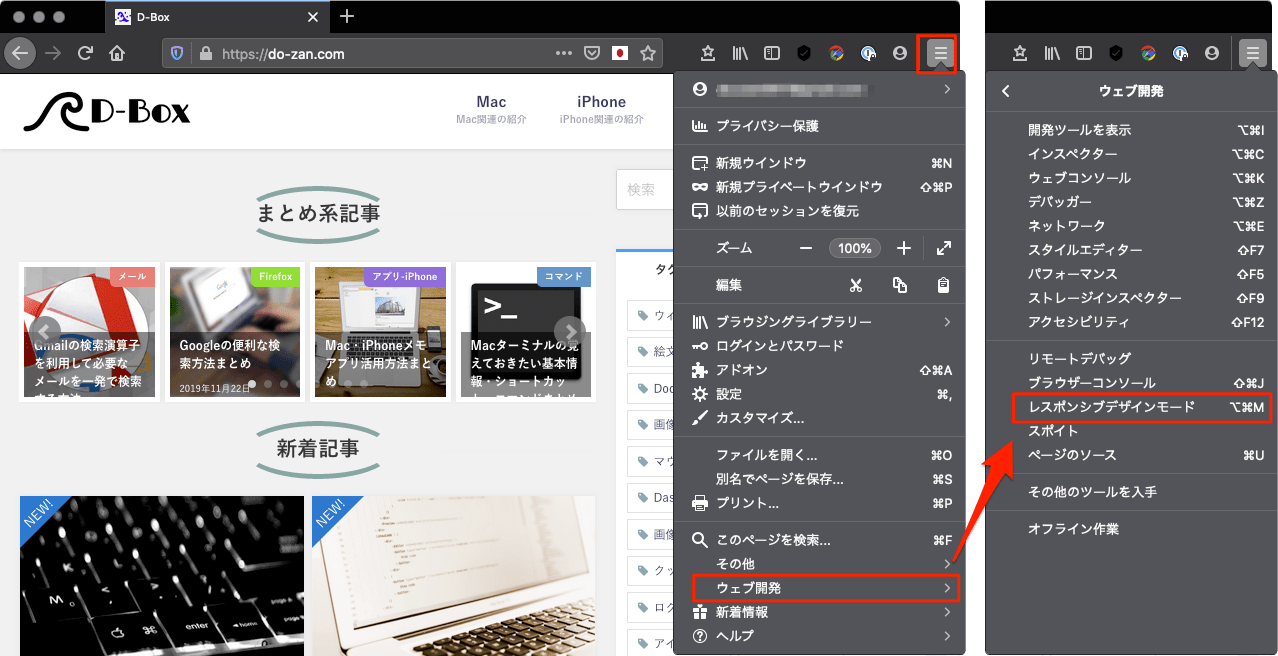
- 右上の≡を選択➡︎ウェブ開発➡︎レスポンシブデザインモード
- F12で開発ツール起動後、開発ツール右上の
![Firefox-開発ツール-レスポンシブモード変更アイコン Firefox-開発ツール-レスポンシブモード変更アイコン]() を選択
を選択
Firefoxでは開発ツールを起動しなくても直接レスポンシブモードに変更できます。ショートカットを使用すればより素早くレスポンシブ表示を確認できます。

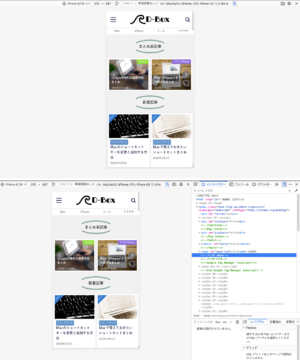
開発ツール右上のメニューボタン「⋯」を選択すると表示位置を変更できます。
GoogleChromeと同様に開発ツールは左右どちらかに表示させた方が使いやすいと思います。
GoogleChromeと重複する箇所はありますが、下記にFirefoxのレスポンシブデザインモードで使用できる機能を簡単に説明します。
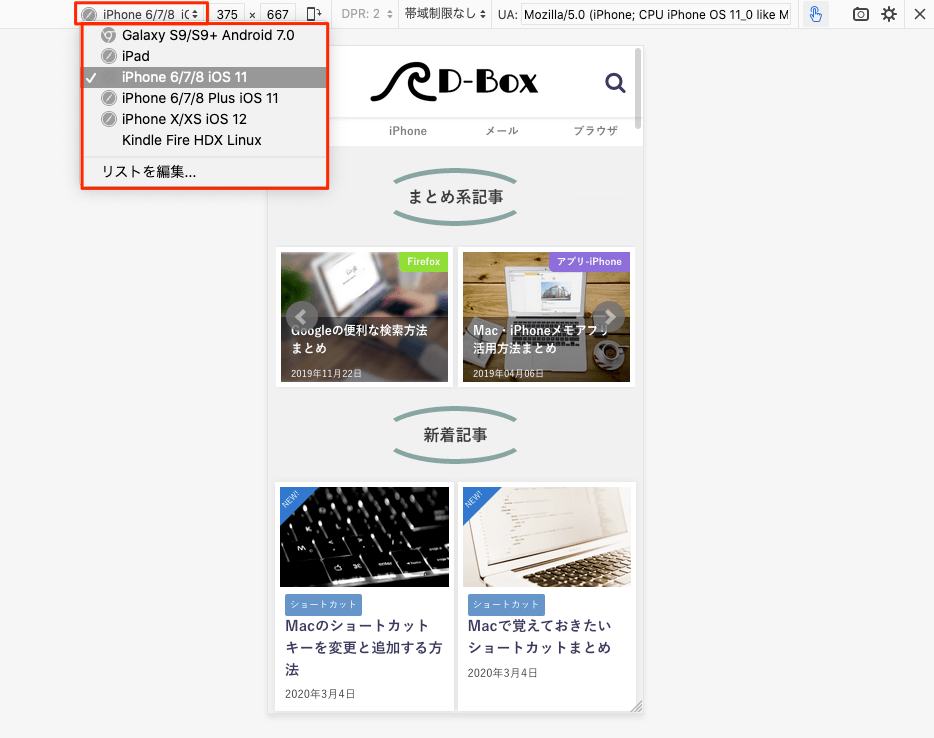
検証するデバイスを選択
上部メニュー➡︎ドロップダウンリストより検証するデバイスを選択できます。

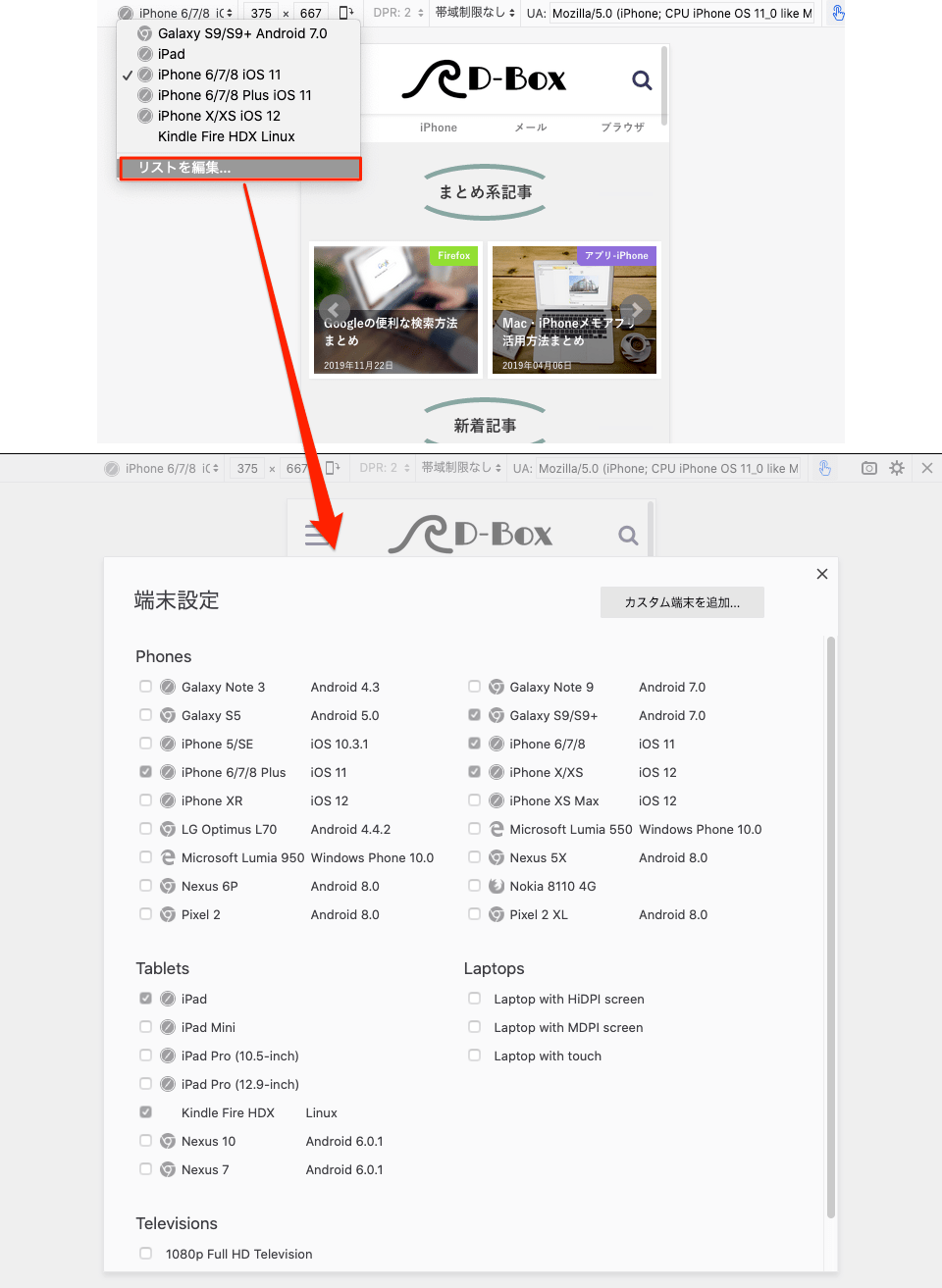
検証するデバイスを追加
上部メニュー➡︎ドロップダウンリスト➡︎リストを編集...を選択すると、検証するデバイスを追加できます。

主要のデバイスは網羅されています。
指定サイズデバイスを追加
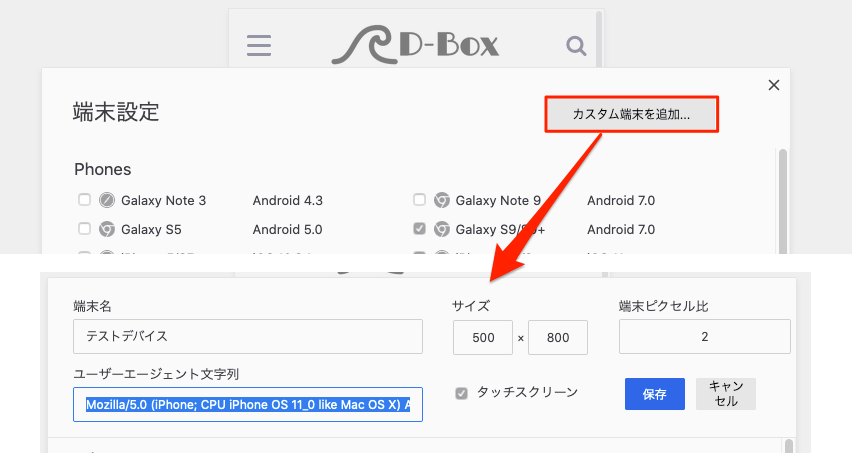
検証デバイス追加画面の「カスタム端末を追加...」を選択すると、指定サイズのデバイスを追加できます。

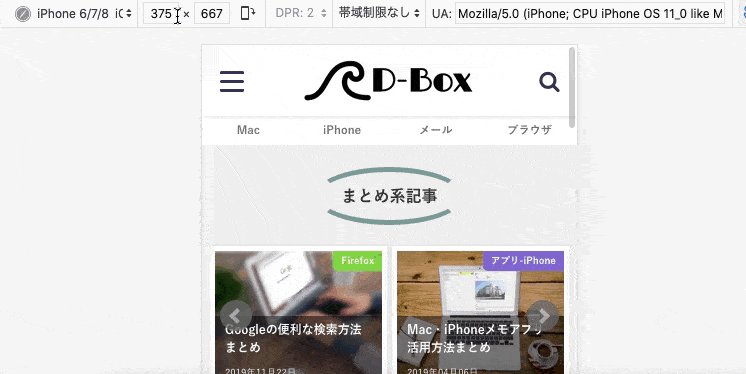
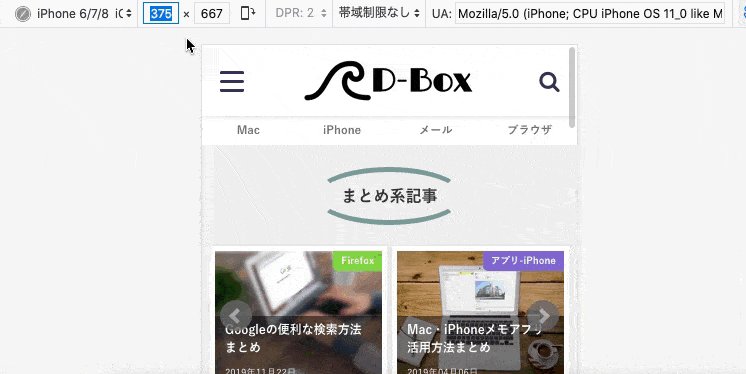
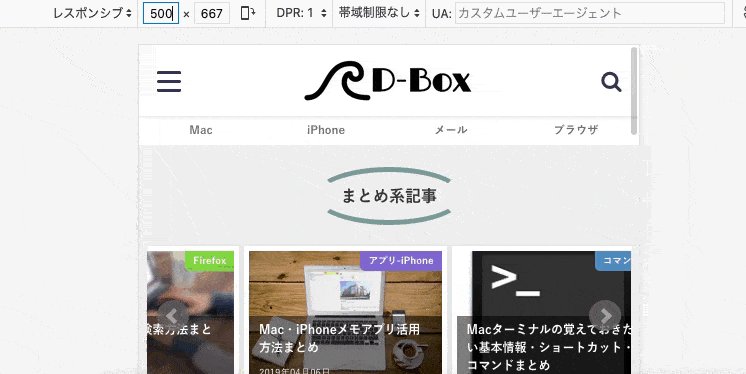
デバイスサイズを変更
上部メニュー➡︎テキストボックスへ数字を入力すると検証しているデバイスサイズを素早く変更できます。

デバイスの向きを変更
上部メニューのアイコン
 をクリックすると表示しているデバイスの向きを変更できます。
をクリックすると表示しているデバイスの向きを変更できます。

タッチイベント・マウスイベントの切り替え
上部メニューのアイコン
 をクリックするとタッチイベント⇆マウスイベントの切り替えができます。
をクリックするとタッチイベント⇆マウスイベントの切り替えができます。

スクリーンショットを撮影
上部メニューのアイコン をクリックすると、スクリーンショットが撮影できます。
をクリックすると、スクリーンショットが撮影できます。

Firefoxについては以上となります。GoogleChromeほど多機能ではないですが、操作性は優れているように感じます。
より詳細な情報を知りたい場合は下記公式サイトをご確認ください。
参照サイトレスポンシブデザインモード
色々なデバイスの表示確認ができるブラウザ「BLISK」
番外編としてWeb開発に特化したブラウザ「BLISK」では、レスポンシブ表示の検証がとても簡単に行えるようになっています。
このブラウザは有料です。無料でも使用することはできますが、一回30分までと制限があります。30分を過ぎたら12時間後に再度使用可能になります。
ダウンロードサイトBLISK
詳しい説明は割愛しますが、Web開発に特化しているだけあって、検証などといった作業がとても捗るブラウザです。

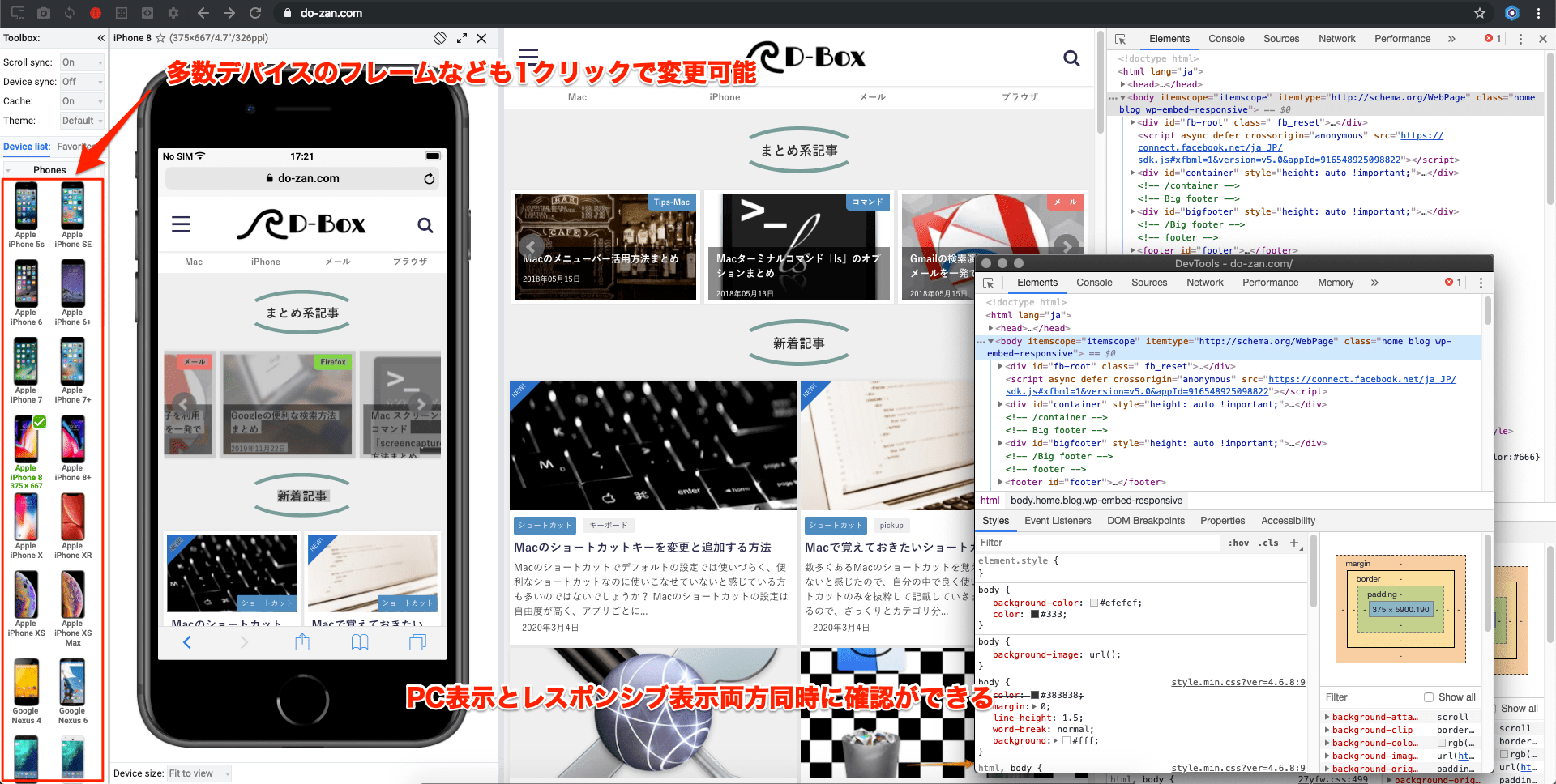
対応しているデバイスは豊富にあり、左側から1クリックで変更できます。(フレーム付き)また、レスポンシブ画面とPC画面を同時に検証できるといったことも可能です。
値段は日本円で約月1000円ほど(記事公開時)です。年間契約すると少し安くなります。
ブラウザへ支払うには、少々値が張るのでWeb開発をガシガシ行わない限りは、手は出しづらいかなと思います。
レスポンシブ表示を確認できるサイト
最後にブラウザではなく、レスポンシブ表示を確認できるサイトを簡単に紹介します。
ブラウザのように細かな確認はできませんが、ブックマークなどに登録しておけばかなり手軽にレスポンシブ表示確認ができますね。
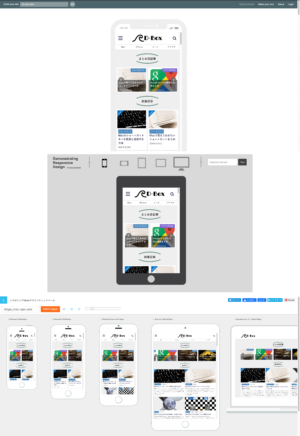
レスポンシブ表示確認サイトResponsinator
レスポンシブ表示確認サイトDemonstrating Responsive Design
レスポンシブ表示確認サイトレスポンシブWebデザインチェックツール
以上となります。
それぞれのブラウザに特徴がありますが、機能的に言うとGoogleChromeが圧倒しているように感じます。それぞれの用途でブラウザを使い分けたり、サイトを利用しても良いかもしれませんね。